Shopify Integration
Diese Anleitung beschreibt die grundlegende Implementierung und gilt für alle Shopify-Pläne. Wenn du einen Shopify Plus Plan hast, kannst du zudem auch die zusätzlichen Funktionen mit der Shopify Plus Integration nutzen.
Mit Shopify ist es sehr einfach, in deinem Shop einzubinden. Du musst nur ein paar wenige Schritte befolgen. Beachte jedoch bitte, dass sich die genannten Dateinamen je nach Shop-Theme unterscheiden können. Die Vorgänge sind jedoch immer gleich und sollten sich einfach für dein persönliches Theme adaptieren lassen. Die folgenden Anweisungen gelten für fast alle Standard-Themes.
Die 5 Minuten Installation
Öffne dein Theme im Code-Editor in deinem Shopify-Shop. Dieser befindet sich unter Onlineshop > Themes > Aktionen > Code bearbeiten.
1. Füge das Zenrush Script in theme.liquid ein
Suche im Theme-Editor nach der Datei theme.liquid und füge dort das folgendes Script ein:
<script async src="https://zenrush.zenfulfillment.com/client/zf-zenrush.js"></script>
Die position des Scripts muss unbedingt zwischen den <head>...</head>-Tags liegen.
Speichere anschließend die Datei mit einem Klick auf Speichern.
2. Füge das Zenrush-Element auf Produktdetailseiten ein

Suche im Theme-Editor nach der Datei für deine Produktdetailseiten. In machen Themes heißt diese Datei product-template.liquid, product-form.liquid oder oft auch nur main-product.liquid. Der genauer Name dieser Datei hängt von deinem individuellen Shop Theme ab.
Wenn du die richtige Datei gefunden hast, füge dort folgenden Code ein:
{% assign current_variant = product.selected_or_first_available_variant %}
{% if current_variant.available %}
{% if current_variant.inventory_quantity > 0 %}
<zf-zenrush store="DEIN-STORE-KEY-HIER"></zf-zenrush>
{% endif %}
{% endif %}
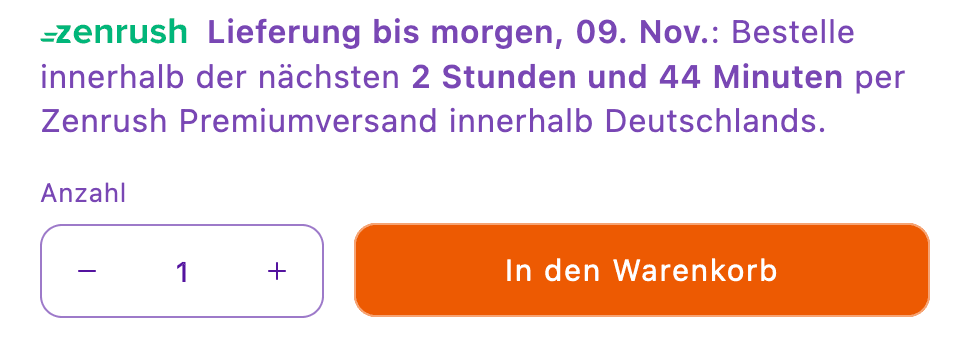
Für die besten Resultate sollte dieser Code direkt über dem Warenkorb-Button deines Themes platziert werden.
In der Produktdetail-Datei kannst du nach AddToCartForm suchen, um die richtige Stelle zu finden. Das <zf-zenrush> Element sollte direkt über dieser Stelle platziert werden.
Speichere auch hier wieder die Datei, nachdem du das Element mit deinem persönlichen Key eingefügt hast.
3. Füge das Zenrush-Element für die Produktübersicht ein
Suche nach der Datei für deine Produktübersicht. Diese Datei könnte collection-template.liquid, collection.liquid oder product-collection.liquid oder product-item.liquid heißen. Der genaue Name dieser Datei hängt auch hier wieder von deinem individuellen Theme ab.
Wenn du das Template für die Produktübersicht gefunden hast, füge dort folgenden Code ein:
<zf-zenrush
store="DEIN-STORE-KEY-HIER"
variant="badge"
showdeliverydate>
</zf-zenrush>
Speichere anschließend die Datei wieder mit einem Klick auf Speichern.
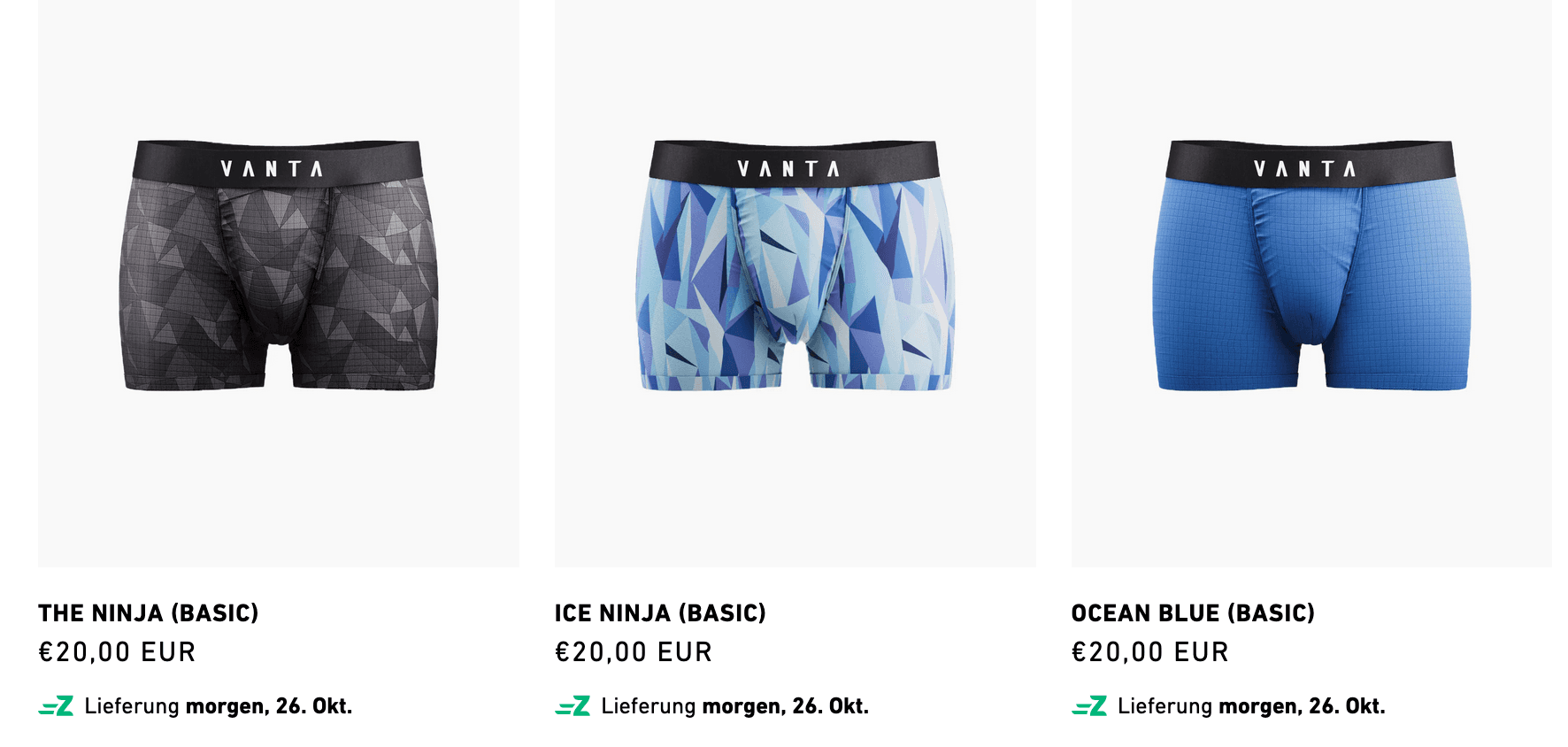
Dein Shop sollte nun das Zenrush Element auf den Produktübersichtsseiten anzeigen, so wie hier:

4. Fertig! 🥳
Du hast es geschafft! Das Basis-Setup für Zenrush in deinem Shopify Shop ist fertig und ab jetzt kannst du in deinem Shop verwenden.
Für weitere möglichkeiten Zenrush noch präsenter in deinem Shop zu machen, schaue dir die Erweiterte Integration an.
Installations Service
Wenn du Hilfe benötigst, oder gerade einfach keine Zeit oder Resourcen hast um die Installation selbst zu machen, dann kannst du uns eine Anfrage an den Support schicken.
Wir helfen dir gerne dabei, schnellstmöglich mit deinem Shop zu integrieren.